Zmena fontu na stránke? Skúste Google fonty!
Fonty sú veľmi dôležitou súčasťou každej úspešnej stránky.
Aj keď si to ľudia často neuvedomujú, vzhľad fontov podvedome pôsobí na každého, aj na Vašich návštevníkov webu.
Je preto dôležité zvoliť si písmo, ktoré osloví zákazníkov spôsobom, ako by ste si ich priali osloviť práve Vy. Ide Vám o eleganciu, hravosť, alebo dokonca zvodnosť? Možnosti sú neobmedzené.
Fonty môžu ovplyvniť nákupný proces ako aj čas, ktorý strávia na Vašej stránke. Sú neoddeliteľnou súčasťou vizuálnej identity Vašej značky. Dajte si na ich výbere poriadne záležať!

Webové fonty
V dnešnej dobe našťastie existuje veľa možností, ako na stránkach meniť fonty. Jednou z nich sú tzv. webové fonty. Najväčšou výhodou webových fontov je jednoznačne ich dostupnosť online. Ich použite si tak nevyžaduje stiahnutie a uloženie medzi fonty vo Vašom PC.
V tomto článku sa zameriame na Google fonty. Neskôr Vám prinesieme ďalšie tipy, ako napríklad kvalitné zdroje voľne dostupných fontov, typografia a iné.
Výber Google fontu
Na stránke fonts.google.com máte na výber z množstva zaujímavých fontov, ktoré si viete jednoducho vyfiltrovať. Výber správneho fontu nemusí byť na prvý pohľad taká hračka. Písma, ako všetko, majú tiež svoje pravidlá. My Vám teraz preto pomôžeme výbrať font podľa veľmi jednoduchých kriterií:
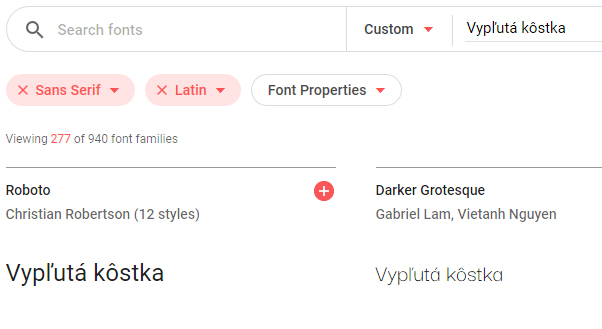
- Categories: Vo všeobecnosti sú vhodnejšie fonty z rodiny sans-serif. Sú bezpätkové a jednoduchšie sa tak čítajú na obrazovkách - preto odporúčame vyberať spomedzi týchto fontov. Fonty serif sa zase používajú pre tlač vďaka ich lepšej čitateľnosti na papieri.
- Language: Keďže v slovenskom (a ostatných slovanských jazykoch) sa používa Latinská abeceda, je vhodné zvoliť jazyk Latin, prípadne Latin extended. Tieto budú obsahovať špeciálne znaky vrátane diakritiky.
Treba tiež dávať pozor na to, či písmo zvláda aj mäkčene a dĺžne. Z toho dôvodu si najskôr písmo otestujte, či obsahuje aj diakritiku.
Najlepšie fonty otestujete pomocou konkrétneho výrazu, ktorý napíšete do textového poľa. Vhodné je použiť text, ktorý obsahuje rôzne špeciálne znaky. Napríklad my sme v ukážke použili výraz "Vypľutá kôstka".

Ak ste už našli vyvolený font pre Váš projekt, pokračujte na ďalší krok jeho pridaním - stačí kliknúť na tlačidlo ![]() v pravej hornej časti vybraného fontu.
v pravej hornej časti vybraného fontu.
Vloženie fontu do Atomeru
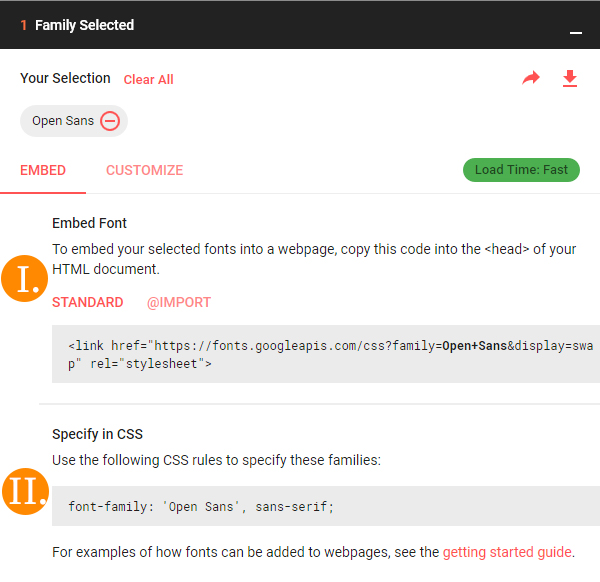
Akonáhle si pomocou ![]() zvolíte font, zobrazí sa Vám v pravej dolnej časti stránky čierna lišta. Po kliknutí na ňu uvidíte okno so všetkými potrebnými informáciami pre vloženie fontu do projektu:
zvolíte font, zobrazí sa Vám v pravej dolnej časti stránky čierna lišta. Po kliknutí na ňu uvidíte okno so všetkými potrebnými informáciami pre vloženie fontu do projektu: 
-
Embed
- Embed font
Aby ste mohli fonty použiť, musíte si ich najskôr priradiť k Vašemu projektu. Na to Vám poslúži HTML kód.
Zo šedého obdĺžnika si HTML kód skopírujete a vložíte ho do administrácie projektu, v časti
"Nastavenia" -> "Nastavenia a vzhľad" -> "Nastavenia" -> "Stránka" -> "Vložiť HTML kód do hlavičky pred ukončenie tagu </head>".
Atomer tak bude mať všetky potrebné informácie o vybraných fontoch a môžete ich ľahko použiť. - Specify in CSS
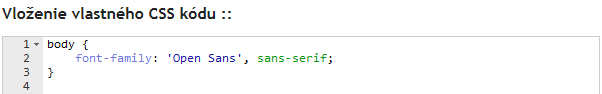
Následne potrebujete určiť, na aké texty sa má font vo Vašom projekte použiť. CSS kód z tejto časti teda skopírujte a v administrácii Atomeru ho vložíte v časti "Nastavenia" -> "Nastavenia a vzhľad" -> "Nastavenia" -> "Vlastný CSS kód". Ak si prajete zmeniť font na celej stránke, vložte CSS v tvare, ako uvádzame nižšie:
body {
KÓD
}

- Embed font
-
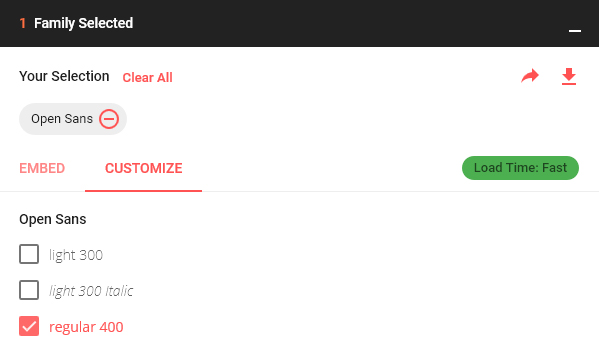
Customize

V časti Customize si môžete bližšie špecifikovať štýl vybraného fontu. Navolíte si napríklad atribúty ako hrúbka písma a "italic" štýl.
Pokiaľ teda používate na stránke bold (hrubé písmo), je potrebné si ho v tejto časti označiť a až následne kopírovať HTML kód z časti "Embed font" do hlavičky projektu.
Tak teraz už viete, ako jednoducho vložiť font do Vašeho projektu :)
Nabudúce budeme pokračovať s radami, ako si vybrať ten správny font pre Váš projekt. Sledujte náš blog aj naďalej.
Čo ďalšie by ste sa chceli dozvedieť o fontoch? Spýtajte sa nás v komentároch pod článkom.
Vybrali sme pre Vás

Začiatky sú vždy ťažké, určite vám preto uľahčí prácu zoznámenie sa s administráciou.
čítať viac...
Na internete dnes nájdete množstvo e-shopov predávajúcich tovary z oblasti módy a ich počet neustále narastá. Nájsť ten správny, ktorý v širších nárokoch vyhovuje práve Vám, môže byť preto náročné. Na zjednodušenie hľadania...
čítať viac...
Vylepšená funkcia v systéme Atomer vám umožní pridať zoznam krajín, kam vaše produkty odosielate. Zákazníkom tak obmedzíte zoznam štátov z ktorých si môžu zvoliť pri registrácii.
čítať viac...